1. Three.Js Refresher
1. 1 - Hello Cube




// cube/script.js
// Scene objects Camera Renderer
// scene
const scene = new THREE.Scene()
// Mesh
const geometry = new THREE.BoxGeometry(1, 1, 1)
const material = new THREE.MeshBasicMaterial({color: "purple"})
// 添加物体和材质!
const mesh = new THREE.Mesh(geometry, material)
scene.add(mesh)
// Camera
const aspect = {
width: window.innerWidth,
height: window.innerHeight
}
// 参数: 视野大小, 纵横比, 近端, 远端
const camera = new THREE.PerspectiveCamera(75, aspect.width / aspect.height)
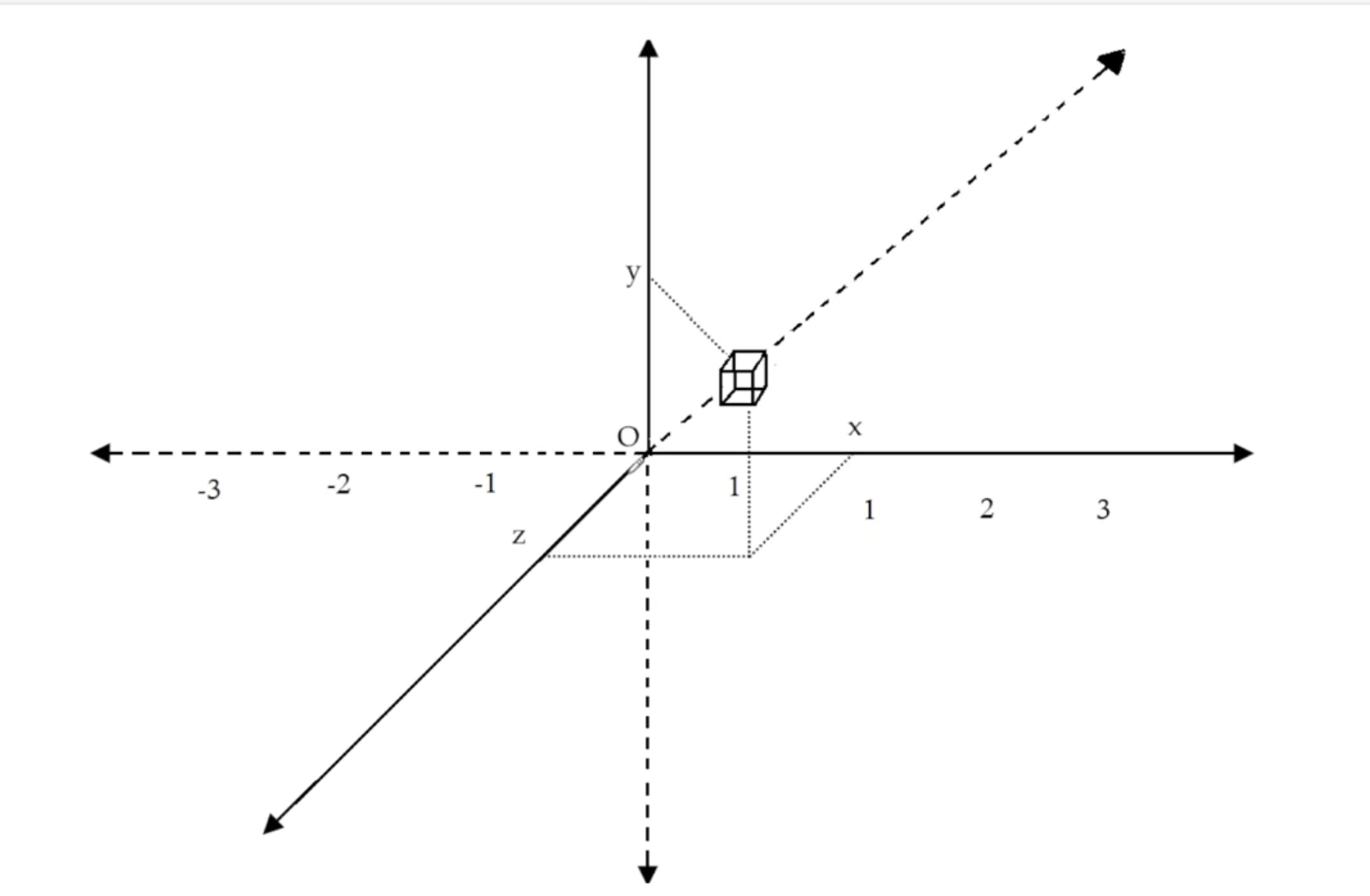
camera.position.z = 3 // 把相机移开, 否则相机-物品放在同个位置, 相机看不见东西
camera.position.y = 1
camera.position.x = 1
scene.add(camera)
// Renderer
// select the canvas element
const canvas = document.querySelector('.draw')
// add the WebGLRenderer
const renderer = new THREE.WebGLRenderer({canvas})
// Renderer size
renderer.setSize(aspect.width, aspect.height)
// display what the camera in the scene captured
renderer.render(scene, camera)
<!--index.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>Hello Cube</title>
</head>
<body>
<canvas class="draw"></canvas>
<script src="three.min.js"></script>
<script src="script.js"></script>
</body>
</html>
* {
margin: 0;
padding: 0;
}
body {
background-color: black;
/*overflow: hidden;*/
}
.draw {
position: fixed;
left: 0;
top: 0;
outline: none;
}
2. 2 - Transformation